Design Svg Animation - 385+ Popular SVG Design
Here is Design Svg Animation - 385+ Popular SVG Design Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Css transform animations include rotation, translation, scaling, and skewing.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
Explore character rigging techniques & learn to integrate rigs into a production pipeline.

Trends Examples Of Svg Animation In Web Design from d5vf6134d8ffdnfp1qv4rv3l-wpengine.netdna-ssl.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg Animation - 385+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Power up your svg with various path, morph, filter, or color animations. But that was before lighter design tools came forward. This is one of the best and advanced technology and many designers are implementing it in their designs. These graphics also have a crisper and cleaner appearance. You can upload your svg file there and have a bunch of extra options to optimize it even more: It's an easy and quick way of creating stunning animations with full html5 video support. However, here, the animation is a native svg effect added directly to the animatetransform svg element within the html page. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Just be careful because it can break your design if you go too far.
Design Svg Animation - 385+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Design Svg Animation - 385+ Popular SVG Design Svg animation 750 inspirational designs, illustrations, and graphic elements from the world's best designers. This is one of the best and advanced technology and many designers are implementing it in their designs.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
These animations could be hand coded by editing the svg file in a text editor. SVG Cut Files
Trends Examples Of Svg Animation In Web Design for Silhouette
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Why You Should Use Svg Images How To Animate Your Svgs And Make Them Lightning Fast for Silhouette

Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations.
Web Design Using Svg Animation Kesato Blog for Silhouette
Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Getting Started With Svg Animation For Ui Design Using Css And Jquery for Silhouette

Explore character rigging techniques & learn to integrate rigs into a production pipeline. Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations.
Svg Animation Examples You Can Use In Your Design Projects for Silhouette

Use the most advanced features for svg animation. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Trends Examples Of Svg Animation In Web Design for Silhouette
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Success Status Feedback Svg Animation Animejs By Ilya Tsuprun On Dribbble for Silhouette

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Web Design Svg Animation 2017 Masa Hu for Silhouette

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
Success Circle Svg Animation Create A Very Neat Animation Using Svg Css And Javascript Kodhus Some Use Svg Animation Others Use Css Transform For Basic Animation And The Rest Use for Silhouette

Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
How To Add A Circle Text Path Svg Animation To Your Divi Design Elegant Themes Blog for Silhouette

Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Animate icons, logos, backgrounds, and other illustrations.
25 Interesting Techniques To Use Css Svg Shapes Bashooka for Silhouette

Explore character rigging techniques & learn to integrate rigs into a production pipeline. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
200 Excellent Svg Loader Animated Onaircode for Silhouette

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Beginner S Guide To Creating And Animating Svgs Rafal Tomal for Silhouette
Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
Svg Animation Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Silhouette
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing.
Web Design Tips Svg Design Online Class Linkedin Learning Formerly Lynda Com for Silhouette

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Silhouette

Use the most advanced features for svg animation. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Animate icons, logos, backgrounds, and other illustrations.
Animated Svg Website Illustrations On Behance Website Illustration Svg Animation Animation for Silhouette

Animate icons, logos, backgrounds, and other illustrations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Making Your First Svg Animations Story Of A Designer Trying To Code By Jeremie Roberrini Neveu Level Up Coding for Silhouette

Explore character rigging techniques & learn to integrate rigs into a production pipeline. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing.
Design Awesome Svg Animations With Bodymovin Plugin Day One Ddm for Silhouette

Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations.
Download Get vectors for any project — emails, presentations, social media posts, and more. Free SVG Cut Files
Animate Svg Icons With Css And Snap Codyhouse for Cricut

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Web Design Community And Website Awards Publications By Tag Svg Animation Cssfox for Cricut

Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Design Awesome Svg Animations With Bodymovin Plugin Day One Ddm for Cricut

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate An Svg Icon In After Effects Cc By Luke Roberts The Iconfinder Blog for Cricut

Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Design Animated Gif Or Lottie Json Svg Animation For Web And Mobile App By Shel Up Fiverr for Cricut

Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations.
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Svg Animation Tutorial for Cricut
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Cricut

Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Explore character rigging techniques & learn to integrate rigs into a production pipeline. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Svg Animation Examples You Can Use In Your Design Projects for Cricut

We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Css transform animations include rotation, translation, scaling, and skewing.
Explore character rigging techniques & learn to integrate rigs into a production pipeline. Css transform animations include rotation, translation, scaling, and skewing.
Create Gooey Effect With Svg Filter Css Animation Effects Youtube for Cricut

Power up your svg with various path, morph, filter, or color animations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Choose The Best Svg Animation Tool To Save Your Time Efforts for Cricut

Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Svg Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
200 Excellent Svg Loader Animated Onaircode for Cricut

Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Svg Animation Online Generator Salute A Veteran Svg Cut Files New Design Animation Code Generator Svg Cut Files Svg Circus Enables You To Create Cool Animated Svg Spinners Loaders And for Cricut

Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Design Awesome Svg Isometric Or Flat Animation For Your Website And App By Nikolaaus Fiverr for Cricut

Power up your svg with various path, morph, filter, or color animations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
A Designer S Guide To Animating Icons With Css for Cricut
Explore character rigging techniques & learn to integrate rigs into a production pipeline. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Polygon Feature Design Svg Animations For Fun And Profit Vox Product Blog for Cricut

Power up your svg with various path, morph, filter, or color animations. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Snap Svg Home for Cricut
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Explore character rigging techniques & learn to integrate rigs into a production pipeline.
Explore character rigging techniques & learn to integrate rigs into a production pipeline. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
How To Create Edit And Animate Svgs All In One Place With Svgator 3 0 Smashing Magazine for Cricut

Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
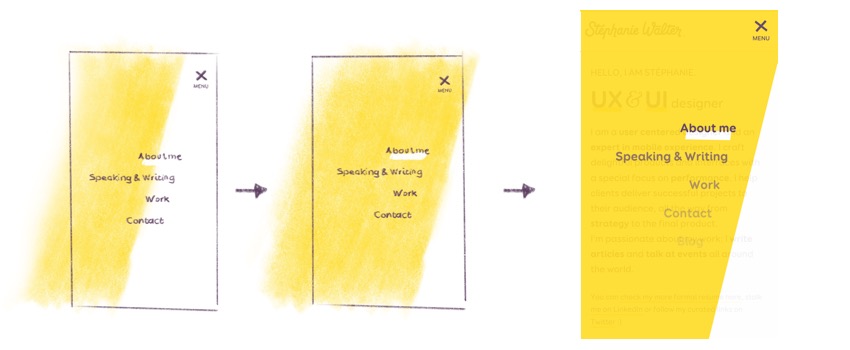
Portfolio Rework Part 1 Animation Micro Interaction Svg By Geoffrey Crofte for Cricut

Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Animated Svg Icons Freebiesbug for Cricut
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Explore character rigging techniques & learn to integrate rigs into a production pipeline.

